Quelle: Shutterstock
von Stefan Hofer und Henning Schwentner
Hans betreibt ein kleines Arthouse-Kino, das unter Cineasten einen hervorragenden Ruf genießt. Vorführungen werden oft durch Filmanalysen ergänzt. Lokales Craft-Bier rundet das Kinoerlebnis ab. Eines Tages begegnet Hans seiner Schulfreundin Anna. Als er erfährt, dass Anna seit fast zehn Jahren Apps entwickelt, kommt ihm eine Idee.
Hans: „Meine Kunden mögen den altmodischen Charme meines Kinos. Aber keiner hat Lust, drei Tage vor einer Vorstellung an die Kasse zu kommen und Karten zu kaufen. Und dann gibt’s lange Gesichter, wenn eine Vorstellung ausverkauft ist. Kannst du nicht eine App für mich entwickeln?“
Anna: „Ein Kinosaal, zwei bis drei Vorführungen pro Tag, Karten verkaufen. Klingt machbar.“
Hans: „Super! Aber eine Kleinigkeit noch: Wir haben auch Vorträge von Filmkritikern im Programm. Und die Abendkasse brauche ich schon noch, komplett auf die App zu setzen ist mir dann doch zu riskant. Aber die Abos würde ich schon gern über die App verwalten.“
Anna: „Abos? Vorträge? Abendkasse? Das ist ja komplizierter als gedacht…“
Am nächsten Tag treffen sich die beiden wieder. Sie stehen vor einem Whiteboard, Anna hält einen Whiteboard-Marker in der Hand.
Anna: „Ich hab gestern verstanden, dass die App im Wesentlichen drei Anwendungsfälle hat: Abos verkaufen, Einzeltickets verkaufen und Tickets für Vorträge verkaufen.“
Hans: „Äh, ja, das klingt gut.“
Anna: „Ich würde gern verstehen, wie du heute arbeitest. Die App muss ja schließlich in deine Arbeitsabläufe reinpassen. Wollen wir vielleicht mal mit dem Ticketverkauf an der Abendkasse anfangen?“
Hans: „Das ist einfach. Man verkauft die Karten und streicht den Sitzplatz aus dem Saalplan und…“
Anna: „Warte mal. Wer verkauft die Karten?“
Hans: „Ich habe zwei Studenten, die bei mir jobben. Aber manchmal mach ich das auch selbst.“
Anna: „Okay, aber welche Rolle hast du dann?“
Hans: „Ach so, bei uns heißt das Kartenverkäufer.“
Anna malt ein Männchen an das Whiteboard und schreibt „Kartenverkäufer“ darunter (Abb. 1).

Abb. 1: Hans‘ Rolle ist „Kartenverkäufer“
Anna: „Und wer kauft die Karten?“
Hans: „Ein Besucher. Also einer ohne Abo.“
Anna malt ein zweites Männchen und nennt es „Besucher“. Am Rand notiert sie, dass der Besucher kein Abo hat (Abb. 2).

Abb. 2: Der „Besucher“ hat kein Abo.
Anna: „Was muss ich als Besucher tun, um eine Karte zu kaufen?“
Hans: „Du sagst dem Kartenverkäufer, welche Vorstellung du sehen willst. Also welchen Film an welchem Tag und welcher Zeit. Und wie viele Karten du haben willst.“
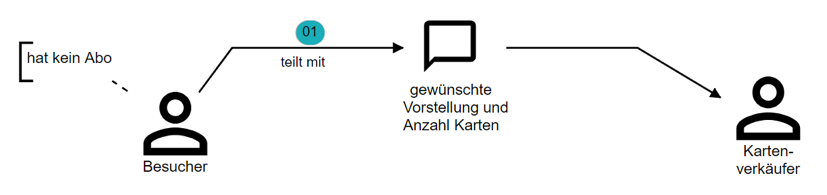
Anna: „Ich male hier eine Sprechblase, weil die beiden miteinander reden.“
Anna zeichnet weiter. An den Pfeil schreibt Anna eine Eins (Abb. 3).

Abb. 3: Kartenverkäufer und Besucher kommunizieren
Anna: „Und dann?“
Hans: „Meistens schlägt der Kartenverkäufer die besten noch verfügbaren Sitzplätze vor.“
Anna: „Und wie macht der Kartenverkäufer das?“
Hans: „Man schaut auf den Saalplan der Vorstellung. Darauf sieht man, welche Sitzplätze schon verkauft sind und wo noch was frei ist.“
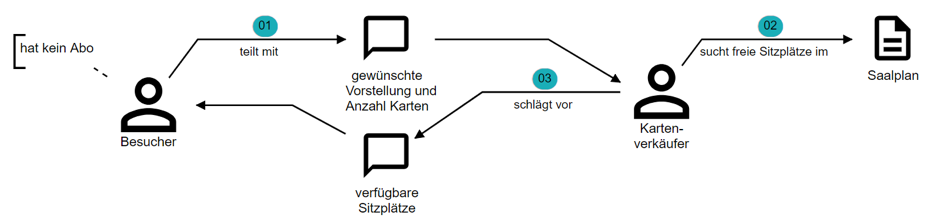
Anna zeichnet und wiederholt, was sie verstanden hat (Abb. 4).

Abb. 4: Der Ticketverkäufer sucht nach freien Sitzplätzen für den Besucher
Anna: „Der Ticketverkäufer sucht im Saalplan nach der gewünschten Anzahl freier Sitzplätze. Stimmt das so?“
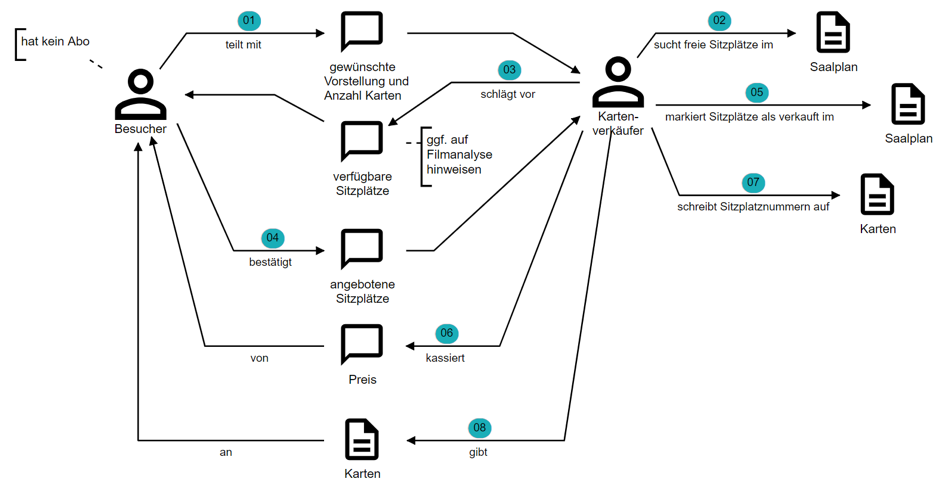
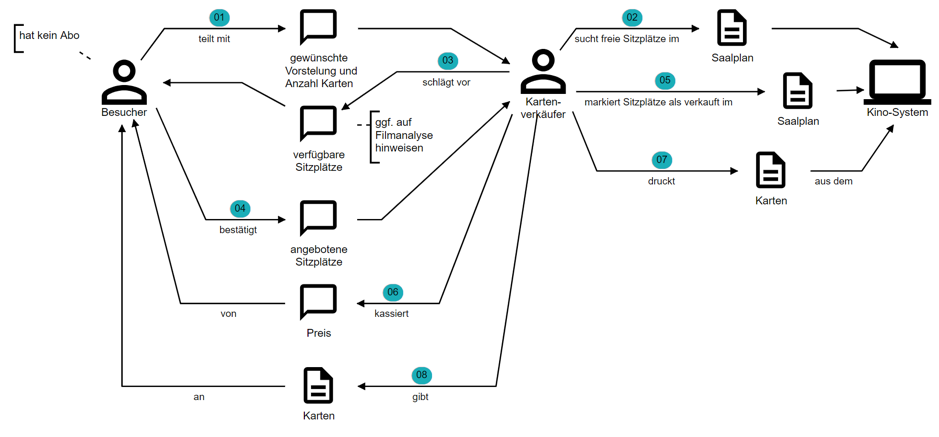
Innerhalb weniger Minuten füllt sich das Whiteboard mit einer fachlichen Geschichte, die erzählt, wie ein Kinobesucher Karten an der Abendkasse kauft (Abb. 5). Am Ende erzählt Anna die Geschichte noch einmal von vorne.

Abb. 5: Wie ein Besucher Karten an der Abendkasse kauft
Hans: „Ja, das passt so. Nur die Filmanalysen habe ich vergessen.“
Anna: „Du meinst das mit den Filmkritikern? Sind das nicht eigene Veranstaltungen?“
Hans: „Nein. Die Filmanalysen finden nach der Vorführung statt. Wir bieten das bei ein, zwei Vorführungen pro Woche an. Die sind dann etwas teurer. Extra verkaufen tun wir die Vorträge nicht, das wäre zu kompliziert. Man muss die Besucher nur darauf hinweisen, dass die Vorführung im Anschluss von einem Filmkritiker analysiert wird.“
Anna: „Wann macht der Kartenverkäufer das?“
Hans: „Hier.“
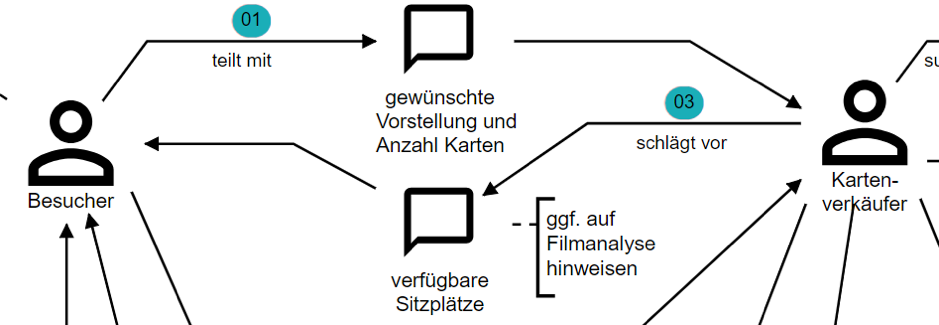
Hans zeigt auf den Pfeil mit der Nummer 3. Anna ergänzt einen Kommentar (Abb. 6).

Abb. 6: Anna und Hans füllen ihr Modell mit Kommentaren
Anna: „Du verkaufst auch Abos. Wie funktioniert das?“
Anna dreht das Whiteboard um und Hans beginnt mit einer neuen Geschichte (Domain Story).
Nach wenigen Domain Stories hat Anna einen guten Einblick in die Domäne „Kino“ erlangt. Sie kennt Begriffe wie „Saalplan“, „Vorführung“ und „Kartenverkäufer“. Sie hat ein erstes Verständnis der wichtigsten Abläufe und kann sich nun Gedanken machen, was die Einführung einer App für diese Abläufe bedeuten würde.
Das Bild zur Geschichte
Es ist sehr einfach, jemandem zuzuhören und zu glauben, dass man ihn verstanden hat. Man nickt und stimmt zu – und hat dabei ein völlig anderes Bild im Kopf. Menschliche Kommunikation ist durch Missverständnisse geprägt. Deshalb unterstützt Domain Storytelling beim aktiven Zuhören. Wir lassen uns nicht nur einfach eine Geschichte erzählen. Beim Zuhören zeichnen wir die Domain Stories vor den Augen der Fachleute auf. Dazu verwenden wir bewusst einfache Symbole. Die Fachleute sehen unmittelbar, ob wir ihre Geschichte richtig wiedergeben können. Damit folgen wir dem agilen Grundprinzip des möglichst frühen Feedbacks.
Die Bildsprache besteht aus zwei Arten von Symbolen und einer Art von Pfeil (Abb. 7):
Actors – Die handelnden Personen und IT-Systeme einer Geschichte. Typischerweise benannt mit einer Rollenbezeichnung oder Persona.

Abb. 7.1: Der “Actor”-Teil der Bildsprache
Work Objects – Die Arbeitsgegenstände, mit denen die Akteure ihre Arbeit machen. Oft etwas, das man anfassen und sehen kann, wie der Saalplan. Manchmal auch ein vergegenständlichtes Konzept, wie die Vorstellung.

Abb. 7.2: Der “Work Object”-Teil der Bildsprache
Activities – Das, was die Akteure tun.

Abb. 7.3: Der “Activity”-Teil der Bildsprache
Durch die Symbole der Work Objects sehen wir, welche Informationen verbal ausgetauscht werden (Symbol: Gesprächsblase) und in welchen Schritten (digitale) Dokumente eine Rolle spielen (Symbol: Dokument). Die Symbole dienen also nicht bloß der Optik, sondern veranschaulichen wichtiges Wissen über den Prozess. Je nach Domäne werden die Symbole angepasst. In einem Logistikunternehmen ist beispielsweise ein Symbol für einen Container nützlich, wenn in der Domain Story dargestellt wird, dass Container verladen werden. Für diesen Artikel verwenden wir einige Google Material Icons [1], die gut zu typischen Bürotätigkeiten passen und sich in vielen Domänen bewährt haben.
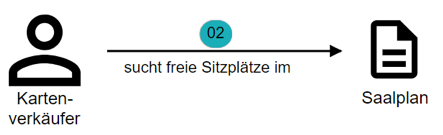
Mit dieser einfachen Notation können wir leicht verständliche Sätze verbildlichen: „Der Kartenverkäufer sucht freie Sitzplätze im Saalplan“ wird zu Abbildung 8.

Abb. 8: Via Icons lassen sich Sätze leicht verbildlichen
Reiht man mehrere Sätze aneinander, entsteht eine Geschichte. Die Aktivitäten zu nummerieren drückt die Reihenfolge der Sätze aus. Da eine Geschichte ohne Fallunterscheidungen erzählt wird, benötigt die Bildsprache keine Symbole für Verzweigungen. Annahmen, Varianten und Ausnahmen einer Domain Story können als textuelle Notizen festgehalten werden. Wichtige Varianten, die sich nicht mit einer kurzen Notiz beschreiben lassen, verdienen eine eigene Domain Story.
Die Akteure sind der Dreh- und Angelpunkt einer Domain Story. Daher kommt jeder Akteur nur einmal pro Domain Story vor. Work Objects können hingegen mehrfach auftauchen, wenn sie zu unterschiedlichen Zeitpunkten der Geschichte eine Rolle spielen. Im Lauf der Geschichte können Work Objects durch unterschiedliche Symbole repräsentiert werden. In unserem Kinobeispiel könnte eine Kinokarte etwa erst digital als E-Mail verschickt und später auf Papier gedruckt werden.
Lesen Sie auch: Grundkurs Microservices: Warum Frameworks nicht genug sind
Von der Erzählung zum Bild
Domain Stories werden in Workshops erzählt. Neben einem Moderator braucht es dazu Fachexperten, die aus erster Hand zur Geschichte beitragen können. In komplexen Domänen gibt es immer seltener eine einzelne Person, die eine Geschichte von Anfang bis Ende kennt. Deswegen versammelt man Vertreter verschiedener Fachabteilungen und der IT, die die Geschichte gemeinsam erzählen.
Domain Storytelling macht auf unterschiedliche Arten Spaß. Wenn man noch unerfahren ist, wird man es schätzen, wenn ein Moderator die Diskussion führt und zentral die Domain Story aufzeichnet. Häufig ist der Moderator der wichtigste Nutznießer der Domain Stories – etwa, wenn er als Product Owner, Softwareentwickler oder Businessanalyst das erworbene Wissen für ein Entwicklungsprojekt nutzt. Erfahrene Teams machen auch gerne Sessions, bei denen alle zusammen vor dem Whiteboard stehen und gemeinsam Pfeile malen und Zettel kleben.
Je nachdem, was mit dem Workshop bezweckt wird, müssen die Geschichten mal oberflächlich und breit und mal mit klarem Fokus und detailliert erzählt werden. Außerdem muss ein Moderator gegensteuern, wenn sich Diskussionen entwickeln, die das Fortschreiten der Geschichte verhindern. Ein typisches Beispiel: An einem Punkt der Geschichte diskutieren die Teilnehmer, was alles passieren könnte. Solche Diskussionen lassen sich auflösen, indem die Geschichte konkretisiert wird und Annahmen ergänzt werden: “Nehmen wir an, es sind genügend Sitzplätze nebeneinander frei. Was passiert als Nächstes?”. So verzetteln sich die Teilnehmer nicht in Sonderfällen.
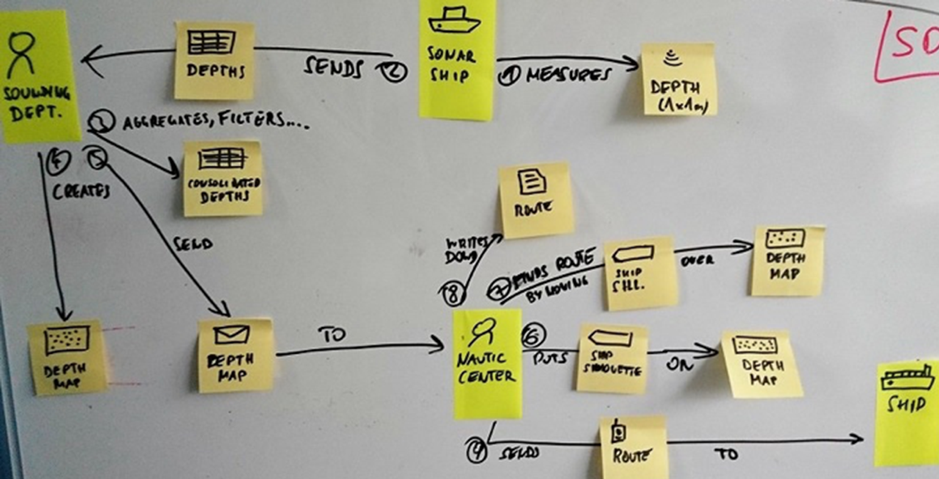
Je nach Anzahl der Teilnehmer, verfügbarer Raumausstattung und der Anzahl an Domain Stories können unterschiedliche Werkzeuge zur Visualisierung eingesetzt werden. Flipcharts und Marker sind in den meisten Besprechungsräumen vorhanden. Leider sind Flipcharts am schlechtesten geeignet, weil Änderungen damit schwierig sind. Und weil man so oft missversteht, was eigentlich gemeint wurde, muss man Domain Stories häufig ändern. Deshalb hat sich als bisher gängigste Offlinevariante eine Kombination aus Whiteboard und Klebezetteln entwickelt (Abb. 9). Diese eignet sich auch sehr gut für kooperatives Domain Storytelling ohne dedizierten Moderator.

Abb. 9: Offlinevariante mit einer Kombination aus Whiteboard und Klebezetteln
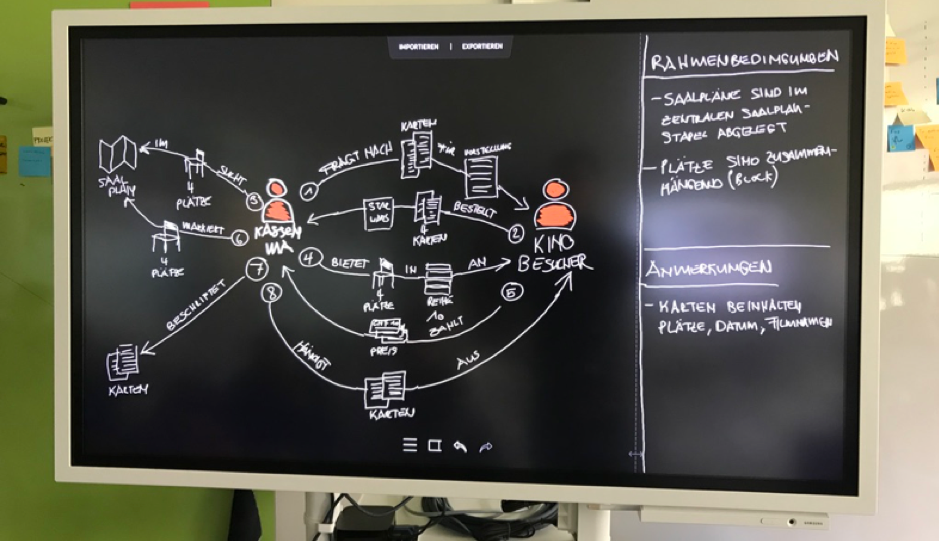
Auch computergestützt gibt es einige Möglichkeiten, etwa mit Tablet und Stift oder auf Smartboards wie dem Surface Hub (Abb. 10). Generische Modellierungs- und Zeichenwerkzeuge eignen sich zwar, um Domain Stories nach einem Workshop zu digitalisieren, aber für den Einsatz in den Workshops selbst fühlen sich solche Werkzeuge oft zu sperrig an. Aus dieser Unzufriedenheit heraus entstand der Domain Story Modeler, ein Modellierungswerkzeug, das im Browser läuft. Einfach online ausprobieren [2] oder herunterladen [3]. Die Bilder für das einführende Kinobeispiel haben wir mit dem Modeler erstellt.

Abb. 10: Computergestützt stehen Tablet und Stift oder Smartboards wie das Surface Hub zur Verfügung.
Jedes Werkzeug hat seine Stärken und Schwächen. Egal, welches man verwendet – es ist wichtig, dass die Domain Story jederzeit für alle sichtbar ist. Nur so funktioniert Domain Storytelling als Methode für aktives Zuhören.
Am Ende geht es nicht um die Schönheit der visualisierten Domain Story, nicht um das perfekte Werkzeug und nicht um syntaktische Korrektheit. In den Workshops steht der gemeinsame Erkenntnisgewinn über dem Erstellen von Dokumentationen. Die abfotografierten oder digital erstellten Domain Stories dienen als Gedächtnisstütze für die Teilnehmer eines Workshops. Sie können die Teilnahme am Workshop aber nicht ersetzen.
Von Domain Stories zum Code
Wer nur einen Hammer als Werkzeug hat, sieht die Welt voller Nägel. In Entwicklungsprojekten reicht selten nur ein Modellierungsansatz aus. Wir starten zum Beispiel manchmal mit einem Big-picture-Event-Storming (siehe vorhergehender Artikel). Wenn wir dabei auf eine Häufung von Ereignissen stoßen, die von kooperativer Arbeit geprägt sind, nutzen wir im zweiten Schritt Domain Storytelling für eine tiefere Analyse.
Um eine Domäne zu verstehen und mit Fachexperten darüber zu sprechen, reicht es in der Regel aus, 80 Prozent der Fälle abzudecken: die wichtigsten, häufigsten, schwierigsten und aufwendigsten Varianten eines Geschäftsprozesses.
Aus diesem Verständnis heraus entstehen, oft parallel zur Softwareentwicklung, weitere Dokumente. Beispielsweise eignen sich Domain Stories, um Soll-Prozesse zu entwerfen. In unserem Kinobeispiel würden Hans und Anna visualisieren, wie der Verkaufsprozess an der Abendkasse in Zukunft abläuft. Sie werden dabei feststellen, dass die Kartenverkäufer einen digitalen Saalplan brauchen werden, der auch die per App verkauften Sitzplätze anzeigt (Abb. 11).

Abb. 11: Ein digitaler Saalplan zeigt auch per App verkaufte Karten an.
Aus solchen Domain Stories lassen sich leicht funktionale Anforderungen ableiten. Ein Beispiel: Will eine Besucherin unseres Kinos vor Ort Karten kaufen, sucht der Kartenverkäufer nach dem passenden Saalplan für die Vorstellung und bietet die freien Plätze an (Aktivitäten 2 und 3 in der Domain Story). Dazu kann man folgende Anforderung an das Kinosystem formulieren: “Als Kartenverkäufer will ich die freien Plätze für eine Vorstellung ermitteln, damit ich sie einem Besucher anbieten kann.”
Domain Storytelling und Domain-Driven Design
Domain Storytelling passt ideal zu Domain-Driven Design und unterstützt die drei Säulen des Domain-Driven Design (Kasten: „ Die drei Säulen des Domain-Driven Design“).
Die drei Säulen des Domain-Driven Design
Collaborative modeling: Im Domain-Driven Design tauchen Entwickler tief in die Domäne ein. Gemeinschaftliches Modellieren hilft allen Beteiligten, ein gemeinsames Verständnis der Domäne zu entwickeln. Domain Storytelling eignet sich als Ergänzung oder Alternative zu anderen Techniken des gemeinschaftlichen Modellierens wie Event Storming und Szenarien.
Strategic design: Je mehr Details man über eine Domäne lernt und modelliert, desto komplexer und mehrdeutiger werden die Modelle. Im Domain-Driven Design behalten wir Überblick und Konsistenz, indem wir die Domäne in Bounded Contexts aufteilen. Jeder Bounded Context hat sein eigenes Modell der Domäne und schlussendlich seine eigene Fachsprache. Domain Stories helfen dabei, fachlich sinnvolle Grenzen zwischen Kontexten zu ziehen.
Modeling in code: Das Modell der Domäne soll sich nicht nur in Dokumenten und den Köpfen aller Beteiligten wiederfinden, sondern auch im Code. Domain-Driven Design beschreibt Muster, wie sich verschiedene Konzepte einer Domäne in Code abbilden lassen. Domain Stories geben Hinweise darauf, wie diese Abbildung zu erfolgen hat. Beispielsweise sind die Work Objects gute Kandidaten für Entities und Aggregates (zwei Entwurfsmuster des Domain-Driven Design).
Überspannt werden diese drei Säulen vom Konzept der Ubiquitous Language. Diese haben wir als Fachsprache innerhalb eines Bounded Contexts bezeichnet. Diese Fachsprache soll allgegenwärtig (engl. ubiquitous) sein – vom Whiteboard bis hinein in den Code. Domain Storytelling hilft dabei, die Worte zu finden, die die Ubiquitous Language formen. Diese Worte werden wir später auch im Code wiederfinden.
Zum Schluss: Domain Storytelling lernen und selbst machen
Domain Storytelling ist eine einfache Technik. Um sie aber auch in größeren Gruppen sicher anwenden zu können, braucht man als Moderator etwas Erfahrung. Die bekommt man nur durch Übung. Wir empfehlen daher, erstmal klein anzufangen. Probieren Sie Domain Storytelling allein, mit Stift und Papier oder online mit dem Modeler. Wenn Sie die Notation verinnerlicht haben, schnappen Sie sich eine Kollegin oder einen Kollegen, um die Rolle des Fachexperten zu übernehmen. Üben Sie, wie Domain Storytelling im Dialog funktioniert. Danach sind Sie bereit für Workshops mit mehreren Teilnehmern.
Mehr zu Domain Storytelling finden Sie auf: http://domainstorytelling.org.
Cheat-Sheet: Die neuen JEPs im JDK 12
Unser Cheat-Sheet definiert für Sie, wie die neuen Features in Java 12 funktionieren. Von JEP 189 „Shenandoah“ bis JEP 346 „Promptly Return Unused Committed Memory from G1“ fassen wir für Sie zusammen, was sich genau ändern wird!
Links & Literatur
[1] Google Material Icons: https://material.io/icons/
[2] Domain Story Modeler ausprobieren: wps.de/modeler
[3] Domain Story Modeler auf GitHub: https://github.com/WPS/domain-story-modeler






